Быстрый способ получить svg из векторного слоя в фотошопе
Данный способ работает только в Photoshop CC.
Первым делом создаём в домашней папке пользователя файл generator.json, со следующим содержимым:
{
"generator-assets": {
"svg-enabled": true
}
}Файл можно скачать (generator.json), для ускорения процесса.
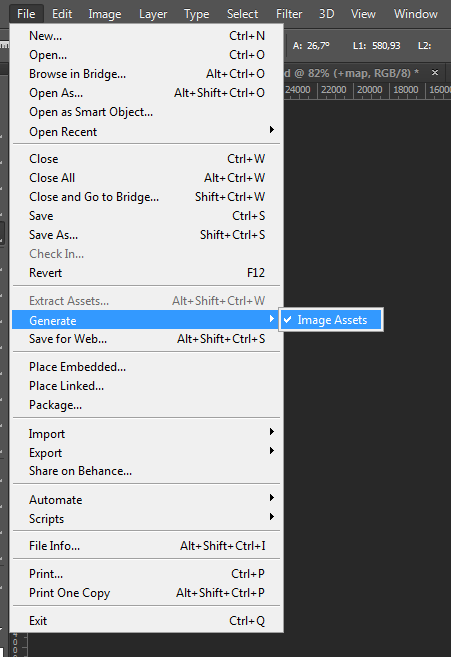
Ставим галку в меню File → Generate → Image Assets.

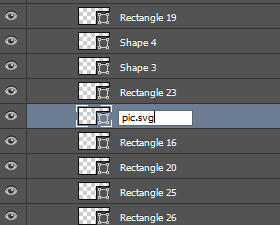
Затем переименовываем нужный слой, даём ему любое имя, заканчивающиеся на .svg (например pic.svg).

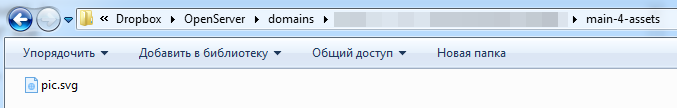
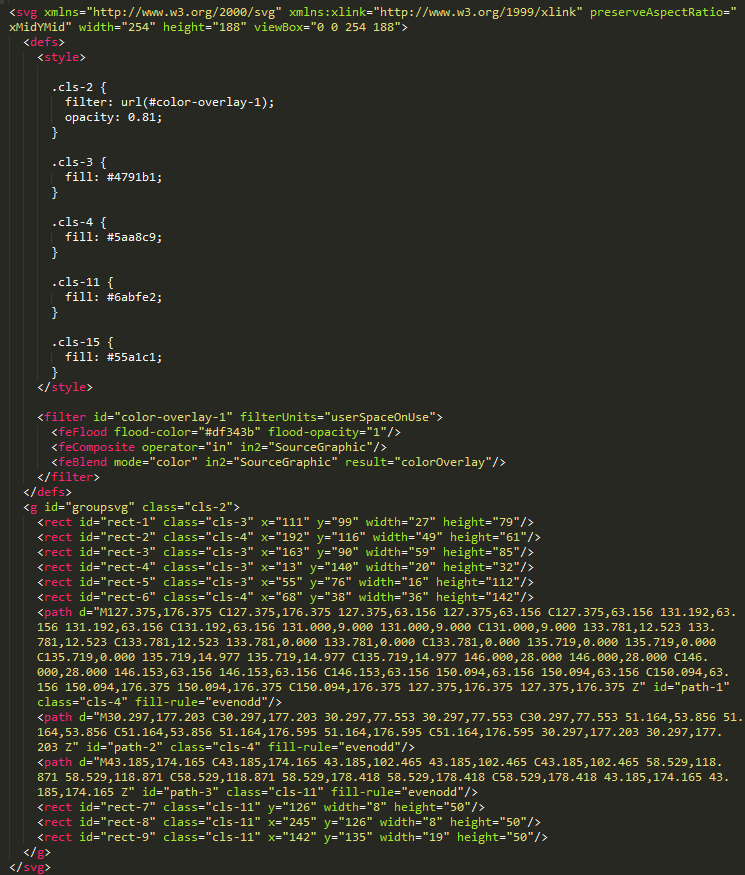
И вуаля. Рядом с psd файлом получаем папку, в которой будет лежать готовый svg.

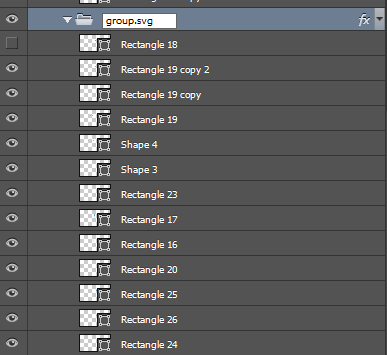
Можно переименовывать даже группу слоёв.

Фотошоп довольно умно сгенерирует единый svg файл, учитывая все эффекты слоёв.


Куда заливать файл generator.json?
В папку пользователя, C:\Users\%логин%
А как быть на mac os ?
Спасибо!
Невероятно простой и удобный способ! Большое спасибо, сэкономили много часов работы ;)
Интересный способ, но некоторые иконки получаются корявые, к тому же ч/б.
Насколько знаю, в Photoshop есть уже данная функция, правой кнопкой по векторному слою Export As. В лицензионной версии по крайней мере.