Как подружить Sublime Text 2 и SASS на Windows
Если ты не знаешь что такое SASS, можешь почитать тут. Вкратце: очень крутая штука.
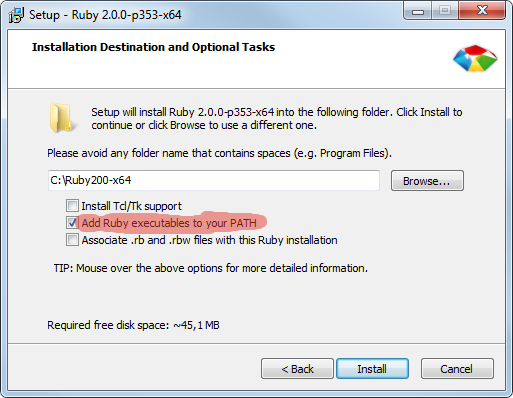
Для начала, для того, чтобы получить возможность компилировать sass/scss файлы необходимо установить Ruby. Во время установки обязательно проследи чтобы стояла галочка, добавляющая Ruby в Path.

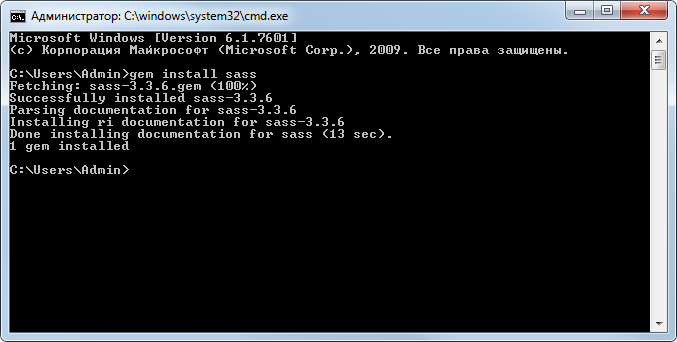
После установки запусти командную строку (cmd). Это можно сделать нажав Win + R и набрав cmd. В командной строке набери «gem install sass». Должно появится что-то вроде этого:

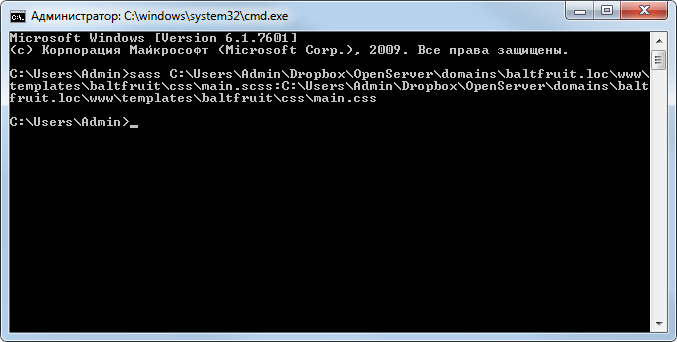
SASS установлен. Теперь ты можешь компилировать sass/scss файлы, используя командную строку:

Но гораздо удобней делать это через текстовый редактор, например Sublime Text
Для начала в Sublime должен быть установлен Package Control. Если он у тебя ещё не установлен, нажми ctrl+ё, вставь в открывшуюся консоль следующие строки:
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print('Please restart Sublime Text to finish installation')После установки перезапусти Sublime.
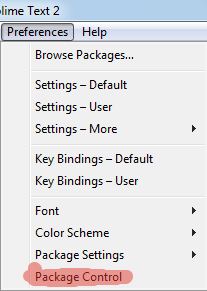
Теперь Package Control доступен из вкладки Preferences.

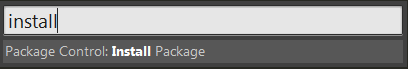
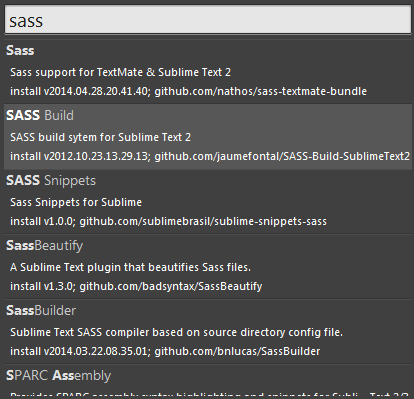
Нажми на него или используй хоткей ctrl+shift+P и набери Install Package, затем SASS Build и установи плагин.


Перезапусти Sublime.
Всё, теперь ты можешь компилировать sass/scss файлы нажав ctrl+B.
Скомпилированный файл появится рядом, с таким же именем и расширением css.
Важно! В пути до компилируемого файла не должно быть русских символов. Да, в 21-м веке это звучит странно, но у Sublime возникают с этим проблемы. Если ты знаешь как это победить, поделись в комментариях.
Если файл не компилируется, а в консоли выводится что-то вроде этого:
Traceback (most recent call last):
File ".\sublime_plugin.py", line 337, in run_
File ".\exec.py", line 154, in run
File ".\exec.py", line 45, in __init__
UnicodeDecodeError: 'ascii' codec can't decode byte 0xcf in position 6: ordinal not in range(128)то есть одно магическое действие, которое может решить проблему.
Кликни в меню Preferences → Browse Packages...
открой файл /Default/exec.py и замени строку
proc_env[k] = os.path.expandvars(v).encode(sys.getfilesystemencoding())на
proc_env[k] = os.path.expandvars(v.decode(sys.getfilesystemencoding())).encode(sys.getfilesystemencoding())Это должно помочь.
Чтобы сэкономить время, можешь установить плагин SublimeOnSaveBuild, и тогда компиляция будет происходить сразу после сохранения (по нажатию ctrl+S).
Для подсветки синтаксиса sass/scss файлов установи плагины в Sublime, которые так и называются SASS и SCSS, или другие, в названии которых содержится highlight.
Если тебе когда-нибудь понадобится обновить SASS, просто набери в командной строке «gem update sass».

Спасибо ,очень популярно изложено,но у меня возникает проблема не могли бы вы мне помочь?
выкидывает ошибку при сохранении
Sass::SyntaxError: Inconsistent indentation: 5 spaces were used for indentation, but the rest of the document was indented using 2 spaces.
Use —trace for backtrace.
[Finished in 1.0s with exit code 1]
А в консоли
.....with encoding UTF-8.....
stop-on-errorno-cacheПроблема в количестве пробелов или табов для отступа в строке. Можете прислать файл на почту toliklunev@ya.ru, и я отвечу подробнее.
Здравствуйте.
Благодарю за статью. Когда нашел, очень обрадовался. Использую st2.
Сделал все по инструкциям.
Установил 3 плагина:
SASS Build;
SublimeOnSaveBuild;
SASS.
Сделал папку на рабочем столе «probka».
Туда сохраняю файл «probka.sass».
Нажимаю «сохранить». Нажимаю «Ctrl+b». Ничего.
Ничего не пишет. Просто даже не делает файл .css.
В чем может быть загвоздка? Подскажите пожалуйста.
Ошибки в консоли Sumlime есть какие-нибудь? Вы создали в .sass файл, а писали в sass синтаксисе?
Я пользуюсь Codelobster — там есть встроенная поддержка SASS — http://www.codelobster.com